Work
Bringing Real-World Issues into Education
An initiative integrating current events into the curriculum through AI-enhanced educational content, supporting both students and teachers
Incorporating contemporary events into the classroom is crucial for developing students' critical thinking and global awareness, yet challenging for time-constrained teachers. In Brazil, the National High School Exam (ENEM) – akin to the SATs in the US or the Abitur in Germany – further emphasizes this need, requiring students to apply interdisciplinary knowledge of contemporary issues.
Santillana Brasil, a leading education group, addressed this challenge through the Atualidades (Current Affairs) project on its Edusfera platform. Our goal was to create an engaging, user-friendly resource for both teachers and students, utilizing thorough research and innovative AI-driven content creation.
Project Goals and Strategy
When I joined Santillana Brasil's Innovation team – a hub dedicated to creating digital solutions in education using design thinking principles – the concept of Current Affairs was in its early stages. The initial vision was too ambitious and needed more focus, with ideas ranging from using teachers and students as content creators to various other hard-to-implement features.
As a UX/UI designer, my role was to:
1.
Refine the project's scope
2.
Design an intuitive interface within Edusfera's existing framework
3.
Create a Minimum Viable Product that could demonstrate the project's potential
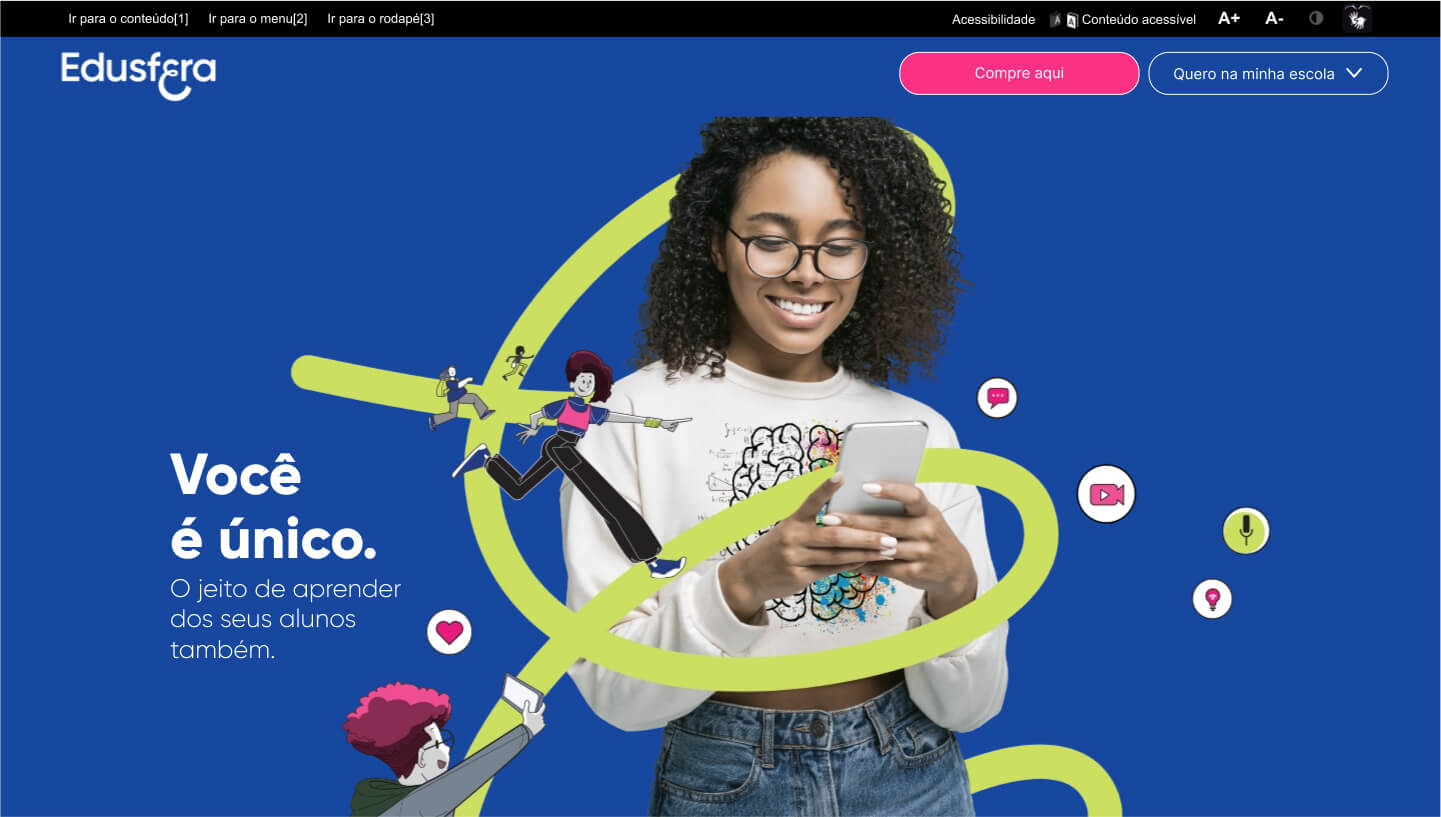
Edusfera is a comprehensive digital learning platform that offers personalized content, progress tracking, and tools for the entire school community. Built on the principle "You are unique. So is your students' way of learning," it aims to enhance the educational experience. Current Affairs will be one of its features.
Understanding Our Users
To inform our approach, we analyzed comprehensive research that Santillana Brasil had conducted before my arrival. This research involved interviews with groups of students and teachers from diverse schools across different regions of Brazil. See below for a breakdown of the research:
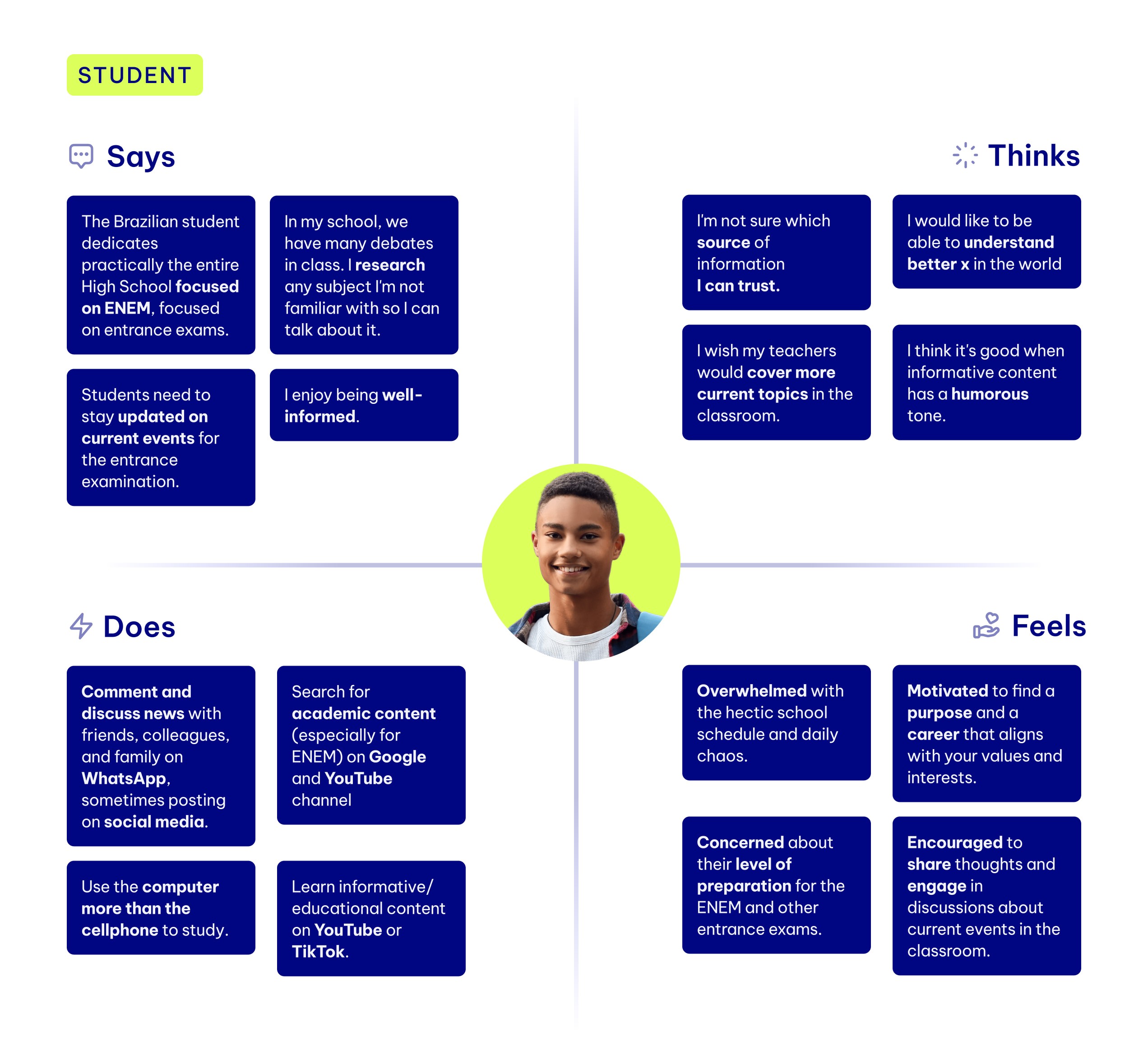
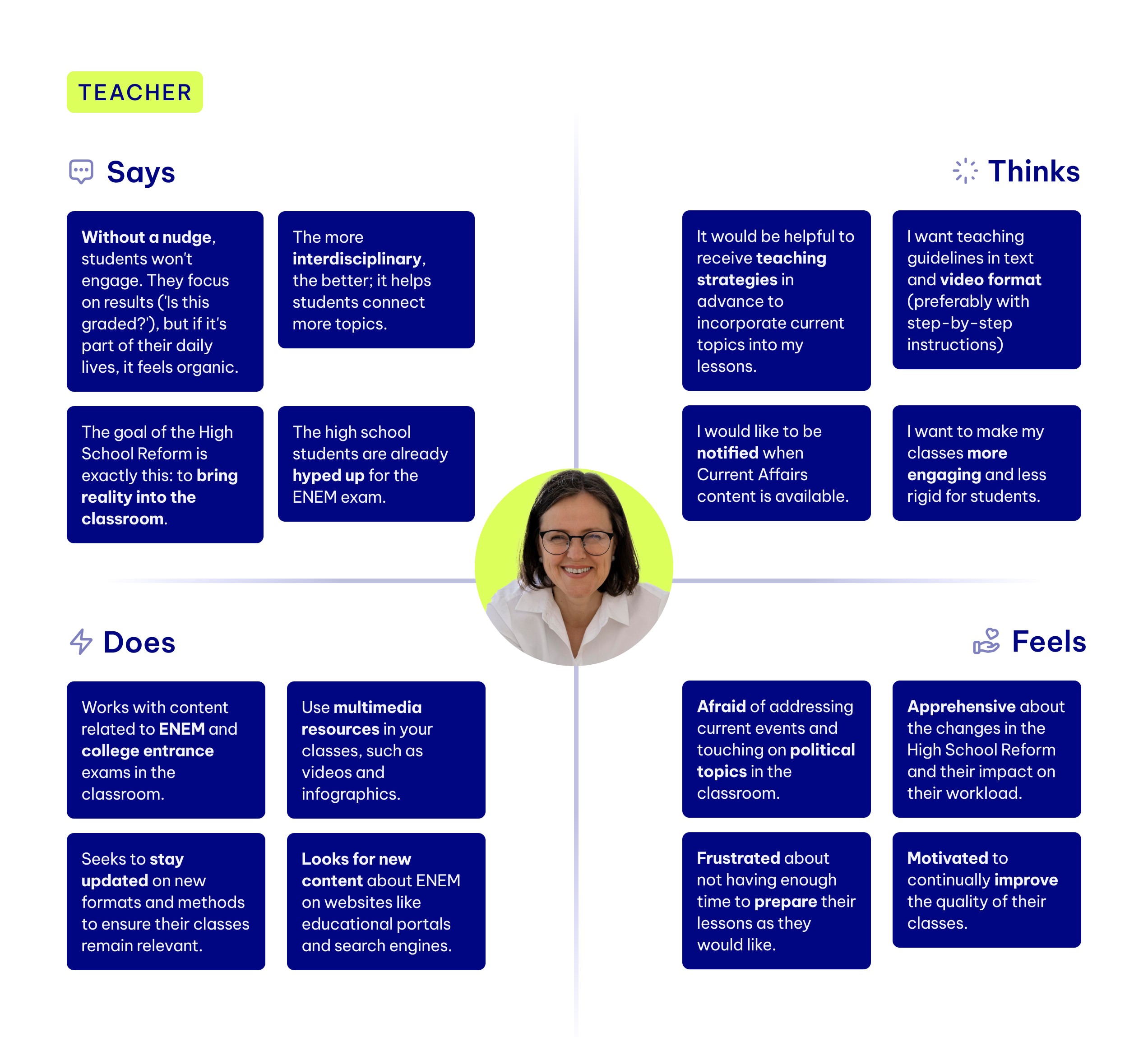
Based on this research, we created empathy maps for both students and teachers to visualize their needs, thoughts, and behaviors more effectively.
User empathy maps developed to structure findings and translate needs into actionable design opportunities for the ideation phase.
Among the key insights captured in the survey and incorporated into the empathy maps, we found that students prioritize ENEM preparation, prefer short video content, and seek trustworthy information on current topics to enhance their knowledge and exam readiness.
Teachers need support in integrating current events into lessons, value time-saving resources, and desire engaging, curriculum-aligned materials with tools to track student progress.
Both groups showed a clear need for accessible, up-to-date content that bridges academic requirements with real-world relevance.
From Insights to MVP
Our ideation phase, informed by user research, employed brainstorming and "How Might We" questions to generate diverse concepts. Key ideas included a news-inspired homepage, short video sections, and articles with varied focuses, updated biweekly during the school term.
After iterative sketching and team discussions, we settled on a simple yet effective structure for our Minimum Viable Product (MVP):
Biweekly themed editions (e.g., Artificial Intelligence, Amazon Rainforest, Climate Change)
Home page featuring:
1.
Theme of the Edition: Four in-depth articles
2.
"Press Play": Three short videos on diverse topics
3.
Meme for engagement
There would also be a Teacher's Area with exclusive content for educators.
Integrating AI for Content Generation
As ChatGPT's popularity soared in early 2023, Santillana Brasil's leadership recognized AI's potential to transform educational content production. They identified Current Affairs, our project in development, as the ideal testing ground for AI integration, given its need for frequent, diverse content updates.
This exciting opportunity came with challenges:
1.
Verifying accuracy and educational value of AI-generated content
2.
Maintaining a human touch
3.
Navigating ethical considerations
4.
Blending AI content with traditional materials
To address these issues, we developed a hybrid approach:
Using ChatGPT for initial content drafting
Employing Midjourney and DALL-E for visuals
Implementing rigorous human oversight
Developing clear AI usage guidelines
This strategy allowed us to harness AI's efficiency while maintaining educational standards and ethical considerations.
Designing the Interface
Based on our MVP structure, I developed the interface design for Current Affairs. Below are the key areas of focus:
Home
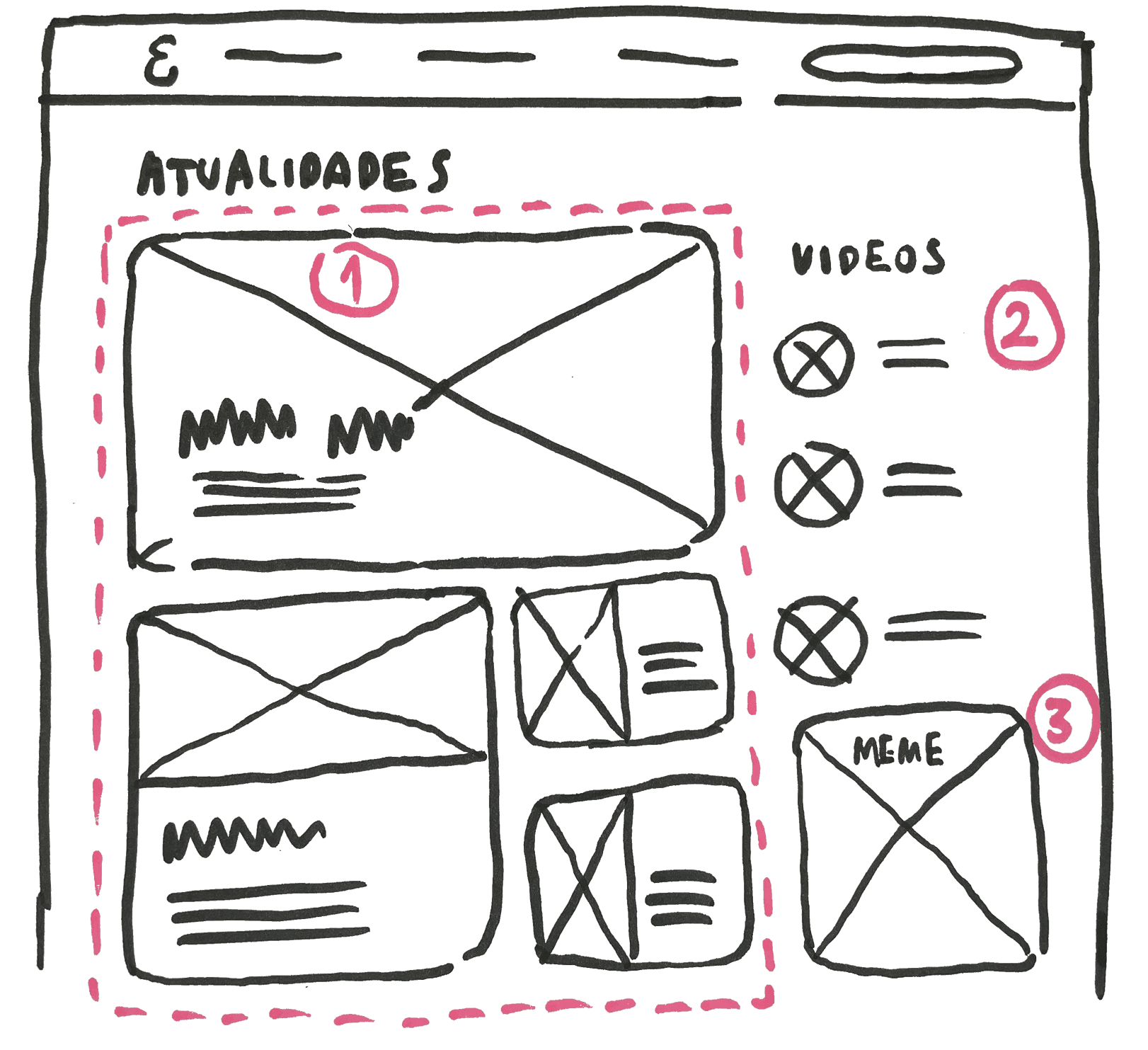
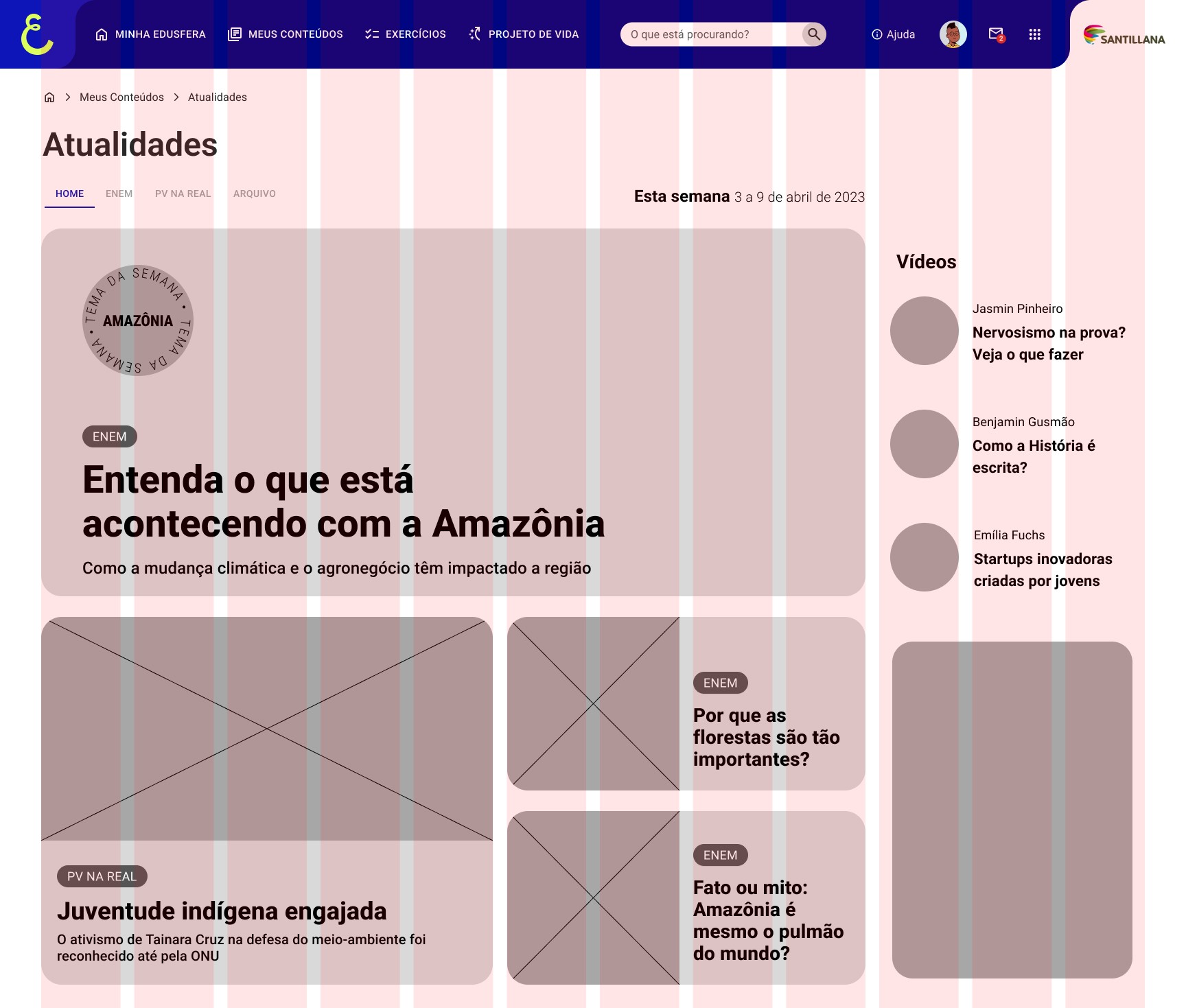
Below, we see the mid-fidelity wireframe for the Current Affairs home page with a grid overlay showing the underlying structure. This design has already been adapted to the Edusfera platform layout. The wireframe organizes content into key sections: a prominent main feature, secondary articles, and a dedicated video area, balancing diverse content types within the existing platform constraints.
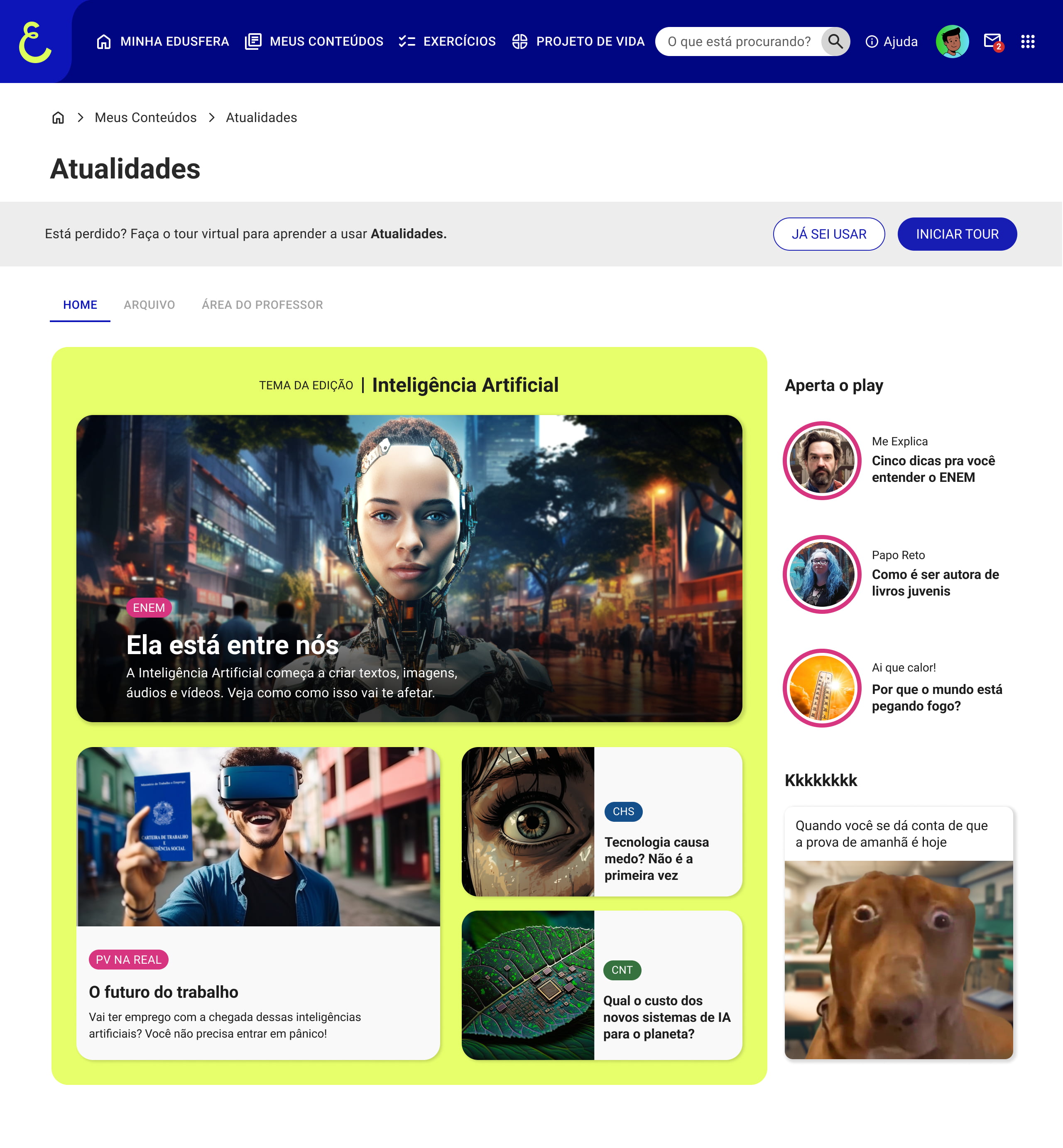
The high-fidelity mockup below presents the final Current Affairs home page design. It features AI-generated images edited in Photoshop. A key improvement is the boxed edition theme area, which enhances content organization and user focus within the Edusfera platform layout. The design balances diverse content types in an intuitive, visually engaging interface.
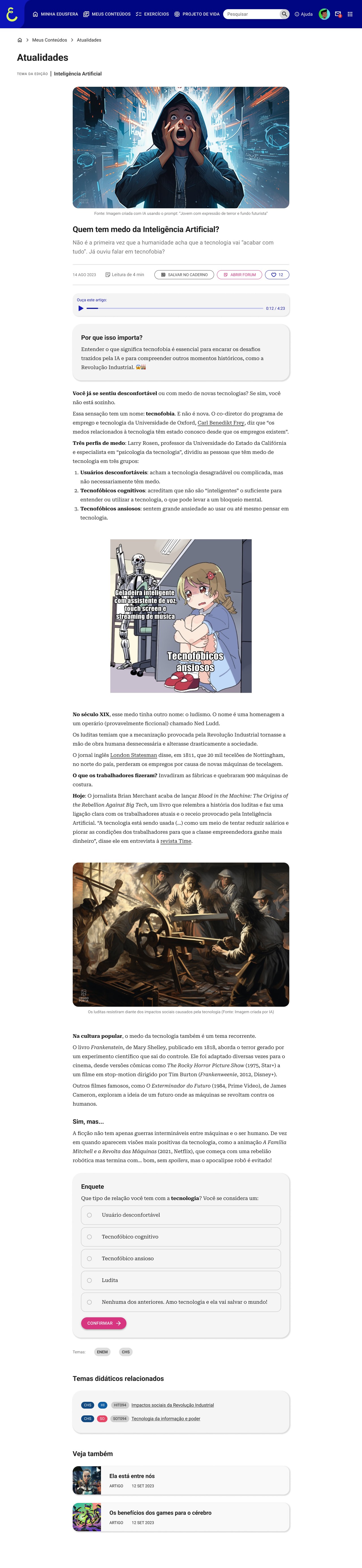
Article
The article page design required new components such as info boxes, article metadata, action panels, and quizzes. We refined typography and integrated GIFs, memes, and AI-generated illustrations to engage our young audience. These elements enhance content presentation and user interaction within the Edusfera platform.
Scroll through the preview below to see the full article layout.
Impact and Initial Results
The primary objective of this phase was to deliver a successful pilot, which we accomplished with a positive reception from project stakeholders and a select group of test teachers. This pilot focused exclusively on educator and stakeholder input, without direct student testing. While comprehensive metrics will be collected by the publisher's editorial team in a subsequent phase, initial feedback has been encouraging.
Teachers responded favorably to the product, particularly praising the Teacher's Area. They also provided valuable suggestions for improving the teaching guidance formats. In response, we implemented changes and explored innovative content delivery methods, including an abridged audio version of the guidelines using AI-generated text-to-speech technology.
Prototype of the audio player for teaching guidelines, developed in response to teacher feedback for diverse content formats. Sample audio (in Portuguese): "Hello, teachers. Today, we will explore three activities that connect Mathematics and Artificial Intelligence..."
Facilitating Continuity and Collaboration
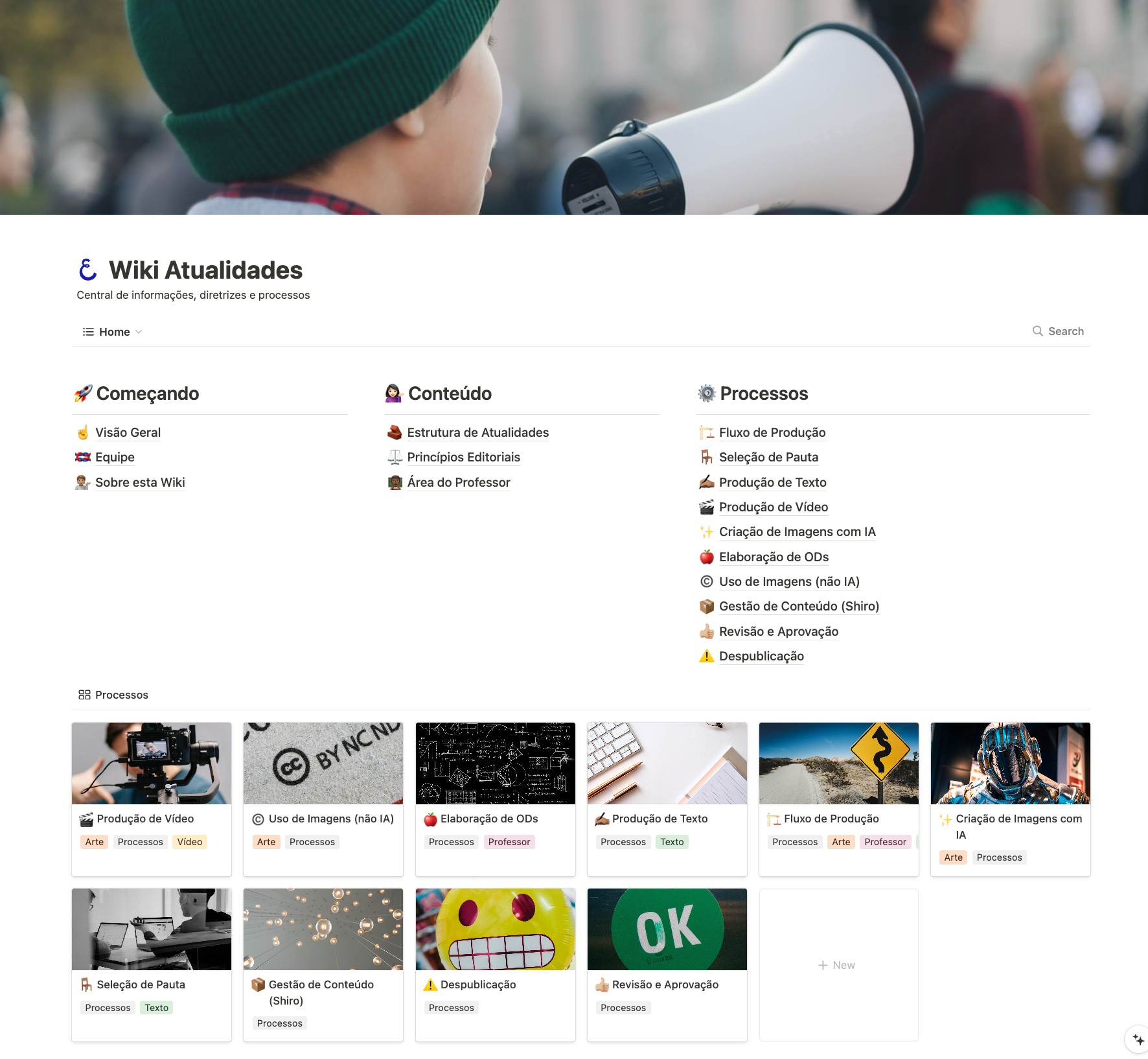
With the pilot phase complete, the editorial team was set to take over the project's ongoing production. To maintain the project's core principles and design integrity during this transition, I developed a Current Affairs Wiki using Notion.
This digital resource serves as a central hub, housing guidelines for text production, AI-assisted image creation, and content curation processes. Importantly, the Wiki was designed as a living document. The editorial team can update and expand it, ensuring it evolves with the project's needs.
Current Affairs Wiki in Notion: A living guide covering content creation processes, from journalistic topic selection and AI-assisted image generation to video editing and CMS management.
Conclusion
As a UX/UI designer, this project challenged me to create an interface that balances educational value and visual appeal – within the constraints of an existing educational platform. The integration of AI-assisted content creation presented both opportunities and challenges, pushing me to adapt and innovate throughout the design process. I applied core UX methodologies, developing empathy maps from extensive research and iterating on prototypes to refine the interface. To ensure long-term project success, I created a detailed Wiki, facilitating a smooth transition to the editorial team.
This project showcased how UX design can significantly impact educational technology, creating engaging experiences that bridge classroom learning with real-world events. It demonstrates my ability to adapt to emerging technologies and think beyond traditional UX boundaries to deliver comprehensive solutions that meet both user needs and organizational objectives.